41 google maps marker label color
Populate Data in JavaScript Maps control - Syncfusion This data source will be used to color the map, display data labels, and display tooltip, among other things. The data source is populated with JSON data relative to shape data and stored in JSON object. The USA population as data source is used for better understanding. The populationData.ts file is used to store JSON data in JSON object ... Configure Bing maps in a model-driven app with Power Apps - Power Apps ... Label: Required: A label to display for the Bing maps. Display label on the form: Whether the label should be displayed. Select an address to use with the Bing maps control: Choose which address should be used to provide data for the map. Visible by default: Showing the Bing maps is optional and can be controlled using business rules or scripts.
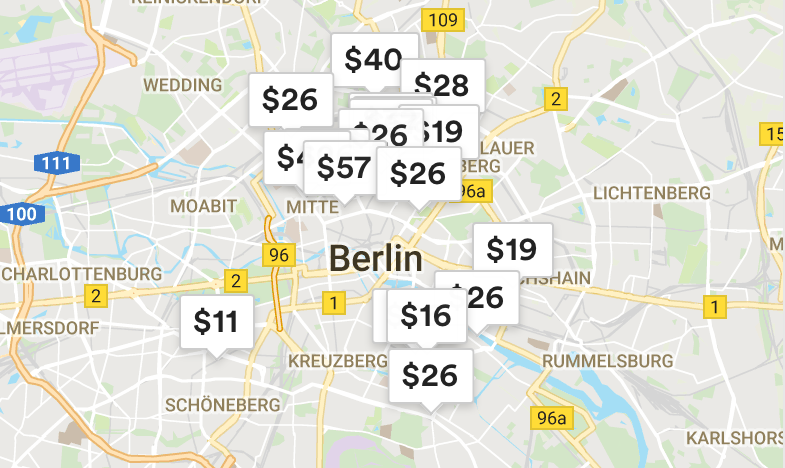
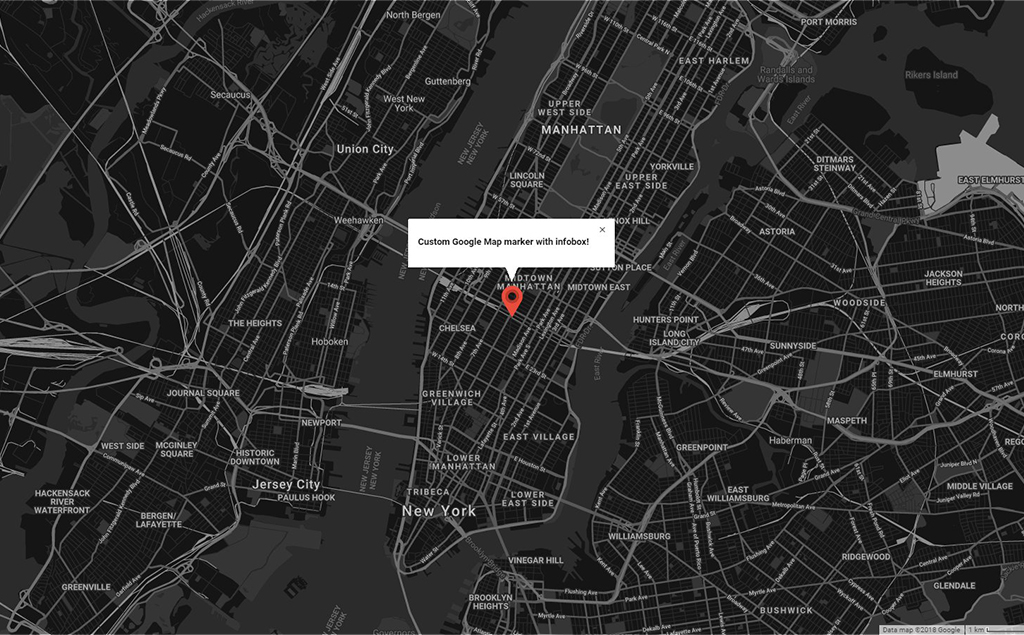
blog.batchgeo.com › change-google-maps-marker-colorChange the Google Maps Marker Color (And More) to Match Your ... View McBroken Los Angeles in a full screen map Another example of telling a story via a well-thought-out Google Map marker color is selecting yellow, light blue, and orange (to represent gold, silver, and bronze) for a map about every country’s Olympic wins and losses. View Every Country’s Olympic Wins in a full screen map

Google maps marker label color
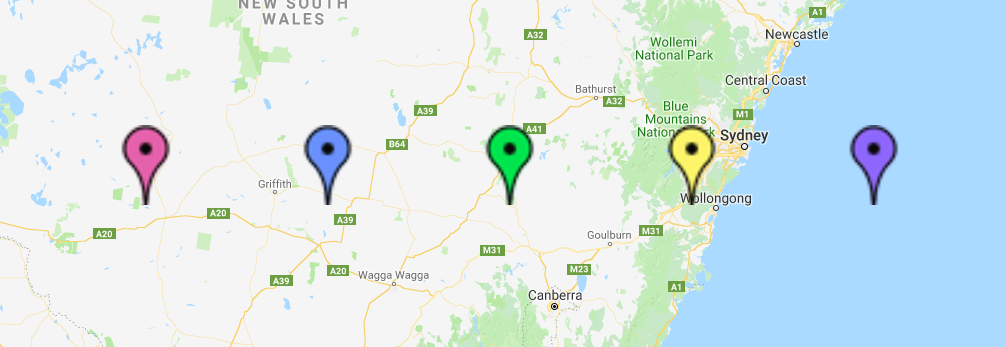
medium.com › free-code-camp › how-to-changeHow to change the color of Google Maps markers with ... Jul 19, 2018 · Make them pink, blue, green, yellow or purple! 1. Load Google Maps Create an HTML file which loads Google Maps by following Google Maps API official docs: Hello World. 2. Add different color markers To add a blue color marker, we need to change the icon of the marker. This is done by... 3. Wrap into ... python - KeyError: 0 when using ciclo for en folium - Stack Overflow KeyError: 0 when using ciclo for en folium. I'm in the geopanda tutorial, in the plotting with folium section (add markers). I currently have a geodataframe called geo_df and my code is as follows. geo_df_list = [ [point.xy [1] [0], point.xy [0] [0]] for point in geo_df.geometry ] # Iterate through list and add a marker for each volcano, color ... The latest accessibility updates in the Maps JavaScript API | Google ... These updates enable more inclusive Maps for vision-impaired users, along with anyone using a screen reader or keyboard navigation. Here's a deeper look at a few of the improvements we've been able to achieve. Tab order is left-to-right and top-to-bottom, the spacebar does activate buttons, and color contrast is better.
Google maps marker label color. Google Maps is now an Angular component - Tim Deschryver To add a marker, make sure the marker is added inside the google-map tag otherwise it will not be displayed. Just like the MapControl, the most frequently used options can be set directly with @Input () properties, but it's also possible to make use of the full options set of the MapMarker. python - seaborn scatterplot how to make legend marker the same as plot ... I use below 3 different plots in one plot. The legend of last plot is a start which is correct in the plot, however, in legend, the marker is still a circle. How to make legend marker the same as p... Marker Clustering | Maps JavaScript API | Google Developers Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API Google Maps Printing: Here's How It's Done! - Blogote You can print directions that appear in Google Maps: 1. Open Google Maps. 2. Search for directions and click List all steps in the directions card. 3. Adjust your map to show the part of the map you want to print. 4. Click the printer icon in the top right corner. 5. Follow the instructions to print your map.
the map from google maps API does not display - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more County Lines - shown on Google Maps * You can also type in GPS coordinates in decimal degrees into the Search places box. For example, type -105.25, 40 for Boulder, Colorado. ** or equivalent province, district, etc. *** All information is reported based on the location of the blue dot on the map; to move the blue dot, click the map Tutorial 1: Adding OpenStreetMap data to QGIS - un-ihe.org 6. To label the rivers switch to the Labels tab in the Layer Styling panel. 7. Label Rivers with just the Name field: choose Single labels and for value choose name. 8. Switch to the Label placement tab and choose a Placement style of Curved. To make them more readable against the topo map you will apply a buffer. 9. The Best Map Makers For 2022 - Site Builder Report Using Google My Maps to measure the size of a park. Markers can be customized by choosing between preset icons or preset colors (though you actually can't choose a custom marker color!). Unfortunately you can't change the markers size or shape. You also can't edit the modal.
ZIP Codes - shown on Google Maps Check the "Show ZIP Code labels" checkbox in the lower left corner of the map to see ZIP Code labels on the map. This option is useful to find the supplemental ZIP Codes that are represented by small red circles Click the "Colorize" button in the upper left corner of the map to color in the ZIP Code areas (especially useful in busy metro areas) Section Township Range - shown on Google Maps Check the "Show labels" checkbox in the lower left corner of the map to see the names of township and range, section and quarter quarter section on the map. More detail will be shown and labels appear as you zoom in. Click the button in the upper right corner of the map to use your current location. Getting started with JavaScript Maps control - Syncfusion The project is preconfigured with common settings (system.config.js) to start with all Essential JS 2 components.. Add Map control to the Project. The Essential JS2 Maps control can be added to the application. To get started, add the Maps control to the app.ts and index.html files using the following code.. Add an HTML div element to act as the Maps element in the index.html file using the ... Geolocation: Displaying User or Device Position on Maps - Google Developers This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location ...
How to use a Marker Clusterer? · Issue #307 - GitHub Approach: Add google maps from index.html. import clusterer.js. prevent load google maps lib from angular2-google-maps ( using provider ) Add a directive to get the orignal map instance from lib. use google/markercluster variables to use as global. You can also will use the other directives from angular-2-google-maps, but i think is better if ...
Place Data Fields | Places API | Google Developers Place Data Fields. Place data fields define the types of Place data to return when requesting Place Details. This page lists all place data fields, and explains how they are supported for each API/SDK (support for place fields varies by platform and/or feature). For more information about how Place Details requests are billed, see Usage and ...
Custom Color-Coded Maps - shown on Google Maps This Custom Color-Coded ZIP Codes map tool creates custom color-coded 5-digit or 3-digit ZIP Codes on Google Maps. Use this custom map creation form to easily build a link to your custom ZIP Code map. Feel free to share this with others who may find this functionality useful! Quick Tips for using this Color-Coded Maps Tool
developers.google.com › examples › marker-labelsMarker Labels | Maps JavaScript API | Google Developers Jul 14, 2022 · Marker Labels This example creates a map where each click by the user creates a marker that's labeled with a single alphabetical character. Read the documentation .
Insert pins from data source - Power Apps | Microsoft Docs Select the table that contains the information, TestData, and then Connect. On the Properties pane, go to the Advanced tab, and select More options. Set the following properties: ItemsLabels as "Name" ItemsLatitudes as "Latitude" ItemsLongitudes as "Longitude" (Optional) ItemsColors as "Colors" (Optional) ItemsIcons as "Icons"
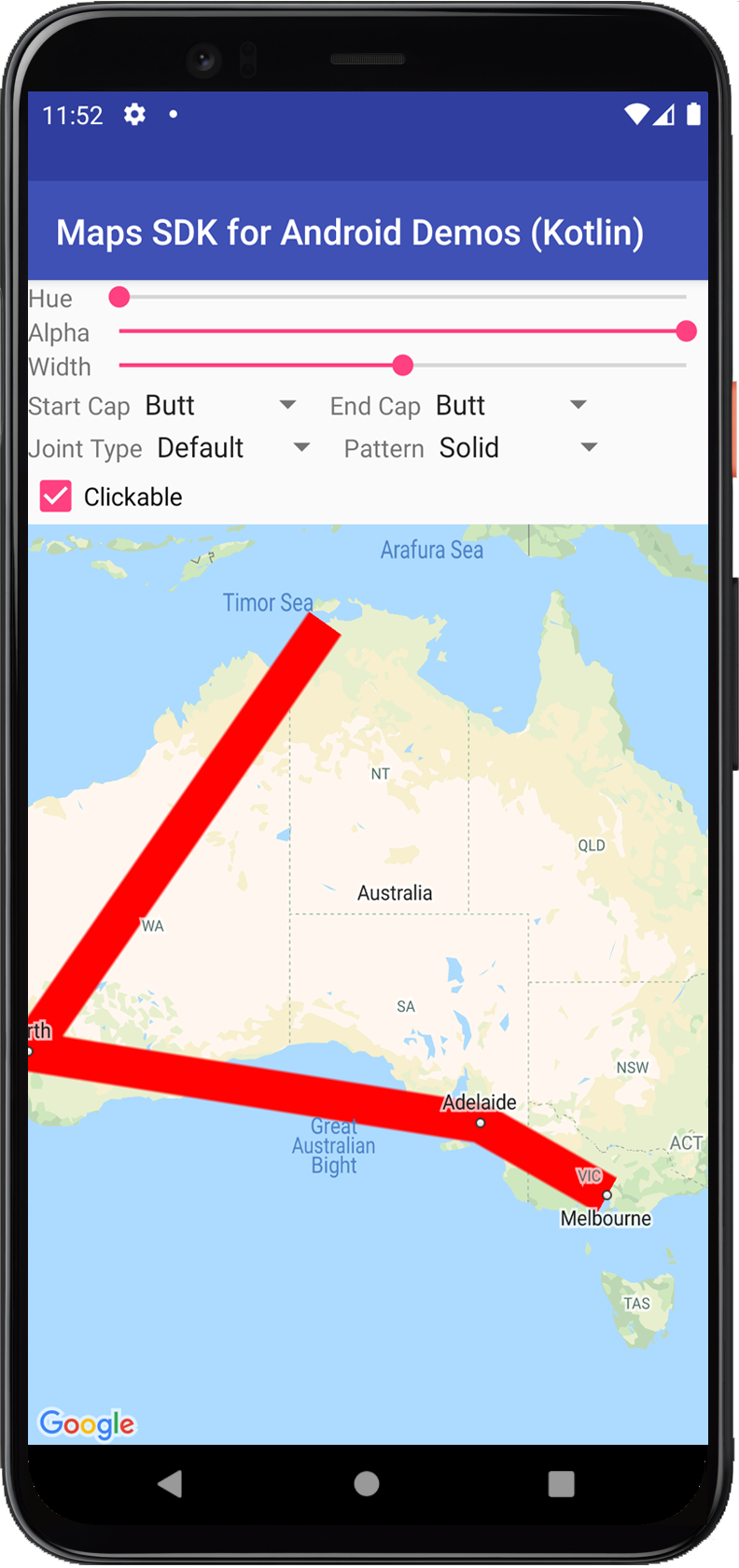
Interactive Polyline Encoder Utility | Google Maps Platform | Google ... You can use this interactive utility to compute the encoding for a polyline. Click on the map to place the first location of your polyline. You can drag the marker to adjust the location. If...
support.google.com › maps › threadHow do I edit/change each of my map's marker colors? - Google Create an excel file with all the info you want categorized, upload that to your map. it will ask you how to place the pins, how to list them. then look for the paint roller icon where you can style by category. you can make each category a different color. This question is locked and replying has been disabled. false.
Data | Maps JavaScript API | Google Developers google.maps. Data.StylingFunction typedef A function that computes the appearance of a feature. The Data.setStyle () method can accept a styling function. Use this when features should appear...
Elevation - shown on Google Maps - randymajors.org In general, three contours will be draw at 20ft/m intervals above your elevation in red and three contours will be draw at 20ft/m intervals below your clicked elevation in green. Optionally, check the "Show US city limits" checkbox in the lower left corner of the map to see City Limits overlaid on the map
stackoverflow.com › questions › 50881319Changing the color of Google Maps API marker labels after map ... Jun 16, 2018 · Changing the color of Google Maps API marker labels after map initialization. I have a Google Maps API initialization function, where the Marker label color (for an array of markerPins) is set to transparent: markerPins [i] = new google.maps.Marker ( { position: position, map: map, optimized: false, icon: myPin, label: { color: 'transparent', // <= HERE fontSize: '11px', fontWeight: '900', text: 'Example Label' } });
How to Create a Custom Google Map with Pins - TechMaish First, you'll need to go to Google My Maps and make sure that you sign in to your Google account. From here, you'll need to choose "create map." Here, you'll be able to name your map. Once you've created your map, you can add custom pins by searching for a place on the map and choosing the "add marker to map" function.
React MUI ToggleButton API - GeeksforGeeks The MUI design is based on top of Material Design by Google. In this article, we are going to discuss the React MUI ToggleButton API. ToggleButtons are used to group related options. The ToggleButton API provides a lot of customizations like styling, functionality, etc. ToggleButtons let us select either a single or multiple options.
newbedev.com › google-map-marker-label-text-colorGoogle map marker label text color change - NewbeDEV Google map marker label text color change. Simplest way is to create mouseover/mouseout event handlers for each marker to update the label text color. // creates a marker with a closure for the event functions. function createMarker (latLng, text, label) { var marker = new google.maps.Marker ( { position: latLng, map: map, label: {text: label, color: "white"} }); google.maps.event.addListener (marker, "mouseover", function (evt) { var label = this.getLabel (); label.color="black"; this.
Maps JavaScript API | Google Developers Sets the viewport to contain the given bounds. Note: When the map is set to display: none, the fitBounds function reads the map's size as 0x0, and therefore does not do anything. To change the viewport while the map is hidden, set the map to visibility: hidden, thereby ensuring the map div has an actual size.For vector maps, this method sets the map's tilt and heading to their default zero values.
Using Google Maps Engine Connector for QGIS Find the Google Maps Engine Connector plugin and click Install plugin. Once the plugin is installed, you will see a new toolbar in QGIS. This toolbar contains various tools to work with Google Maps Engine. Click the More button. In the Advanced Settings dialog, enter the Client ID and Client Secret you obtained from Google Developer Console.
Use an interactive map control in Power Apps - Power Apps Add a map to an app screen With your app open for editing in Power Apps Studio: Select the Insert tab and expand Media. Select Map to place a map in the app screen, or drag the control to the screen to position it more precisely. Properties Change a map's behavior and appearance using properties.
The latest accessibility updates in the Maps JavaScript API | Google ... These updates enable more inclusive Maps for vision-impaired users, along with anyone using a screen reader or keyboard navigation. Here's a deeper look at a few of the improvements we've been able to achieve. Tab order is left-to-right and top-to-bottom, the spacebar does activate buttons, and color contrast is better.
python - KeyError: 0 when using ciclo for en folium - Stack Overflow KeyError: 0 when using ciclo for en folium. I'm in the geopanda tutorial, in the plotting with folium section (add markers). I currently have a geodataframe called geo_df and my code is as follows. geo_df_list = [ [point.xy [1] [0], point.xy [0] [0]] for point in geo_df.geometry ] # Iterate through list and add a marker for each volcano, color ...
medium.com › free-code-camp › how-to-changeHow to change the color of Google Maps markers with ... Jul 19, 2018 · Make them pink, blue, green, yellow or purple! 1. Load Google Maps Create an HTML file which loads Google Maps by following Google Maps API official docs: Hello World. 2. Add different color markers To add a blue color marker, we need to change the icon of the marker. This is done by... 3. Wrap into ...




























![angular/google-maps]: can't set “className” to customize ...](https://i.stack.imgur.com/BQJip.png)








Post a Comment for "41 google maps marker label color"