44 windows form design ideas
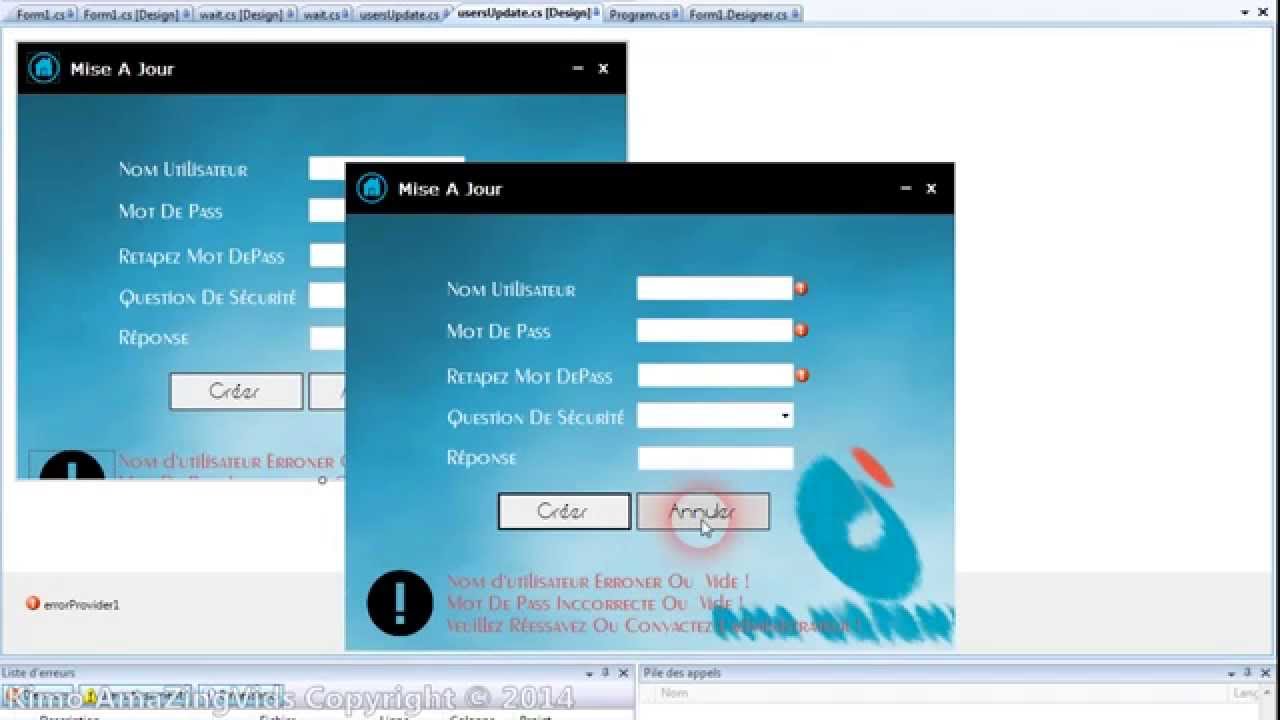
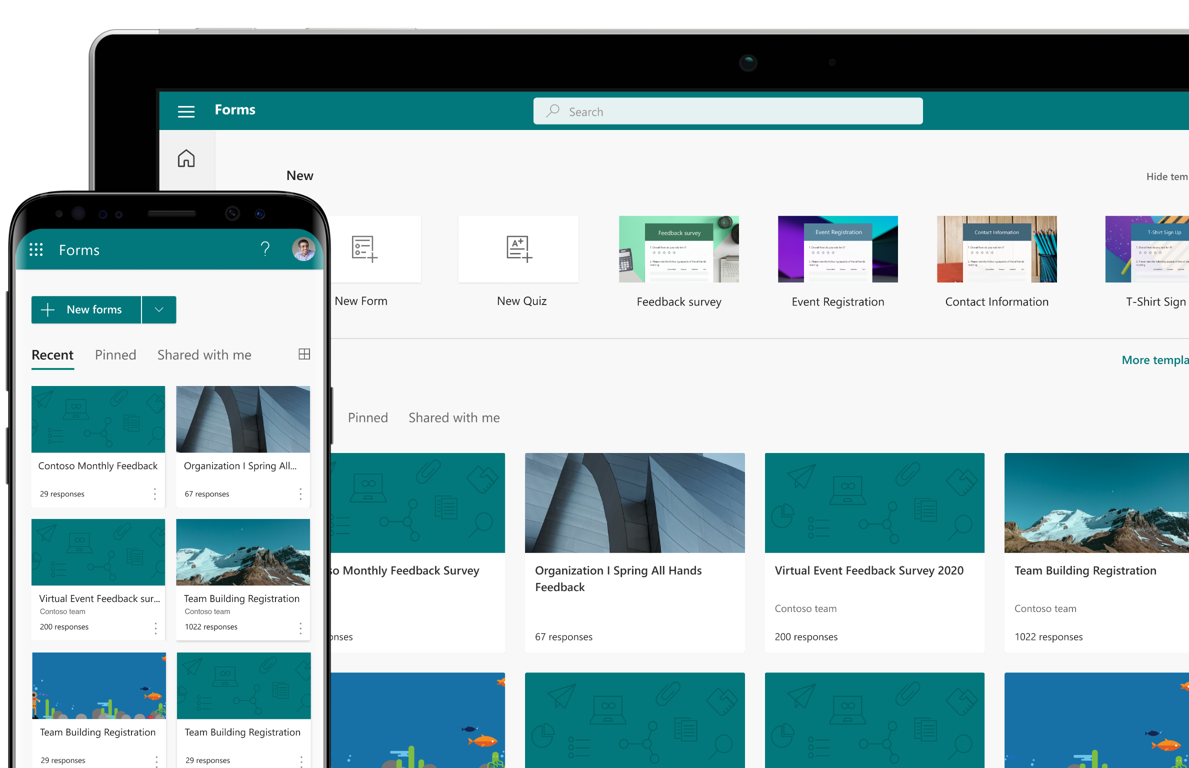
New theme ideas for your form - techcommunity.microsoft.com Today, we're thrilled to announce a better, yet faster, way to add background images with Theme Ideas. Once you enter a title, you'll see a flash icon on the "Theme" button, which indicates there are recommended background images for your form. The theme of your online form will also automatically update to best match the background image. Simple tips to make your Windows Forms responsive - QSS Technosoft Open Visual Studio, navigate to File menu, select New and click on Project and Choose "Window Form Application " template. Step Two : Once the solution is ready add a user control to the solution. Each user control will act as a new page and every user control will be rendered onto a single window form. Next add a control to User Control (screen).
10 Ways to Create Maintainable and Testable Windows Forms Applications Here's ten tips for creating maintainable and testable Windows Forms applications. I'll be covering many of these in my forthcoming Pluralsight course on Windows Forms best practices. 1. Segregate your user interface with User Controls First, avoid putting too many controls onto a single form.

Windows form design ideas
11 Window Designs for Home - Different Types of Windows - Homecrux If you wish to make your small room feel larger, then bay or bow windows are the right choice. At first glance, both of them look alike, but they have major differences in length and shape. Usually, bay windows comprise three windows of varying sizes, creating a rounded appearance on the outside of the building. C# Windows Forms Application Tutorial with Example - Guru99 Step 1) The first step is to drag the list box control onto the Windows Form from the toolbox as shown below Step 2) Once the list box has been added, go to the properties window by clicking on the list box control. First, change the property of the Listbox box control, in our case, we have changed this to lstCity Click on the Items property. Creative Form & Input Field Design Examples - Medium The Startup. Saijo George. Jun 14, 2015. ·. 5 min read. Form Input Design Trends. The dream is to create a "WOW Experience" for your users on their first visit to your website. One of the ...
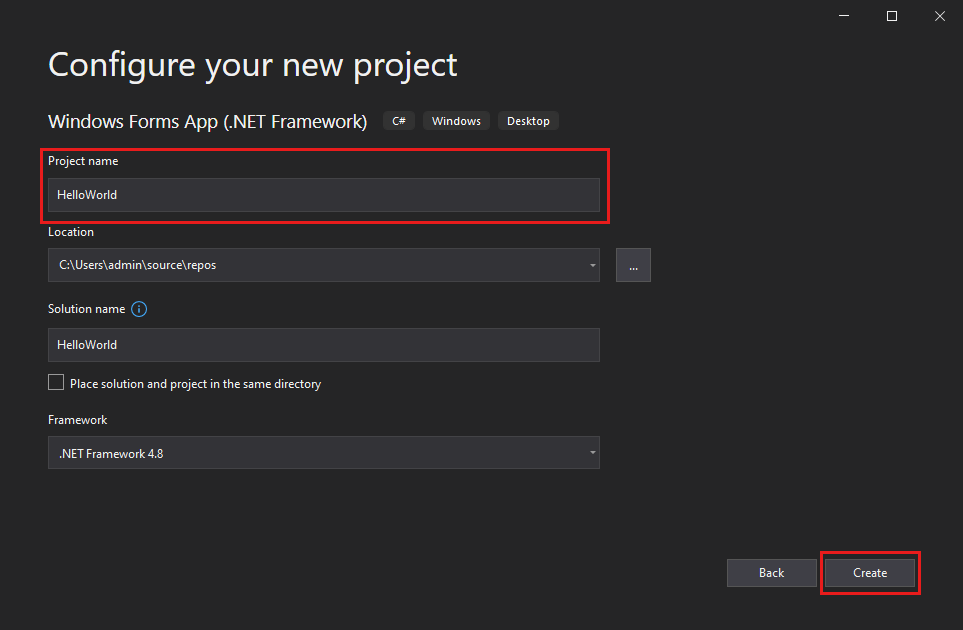
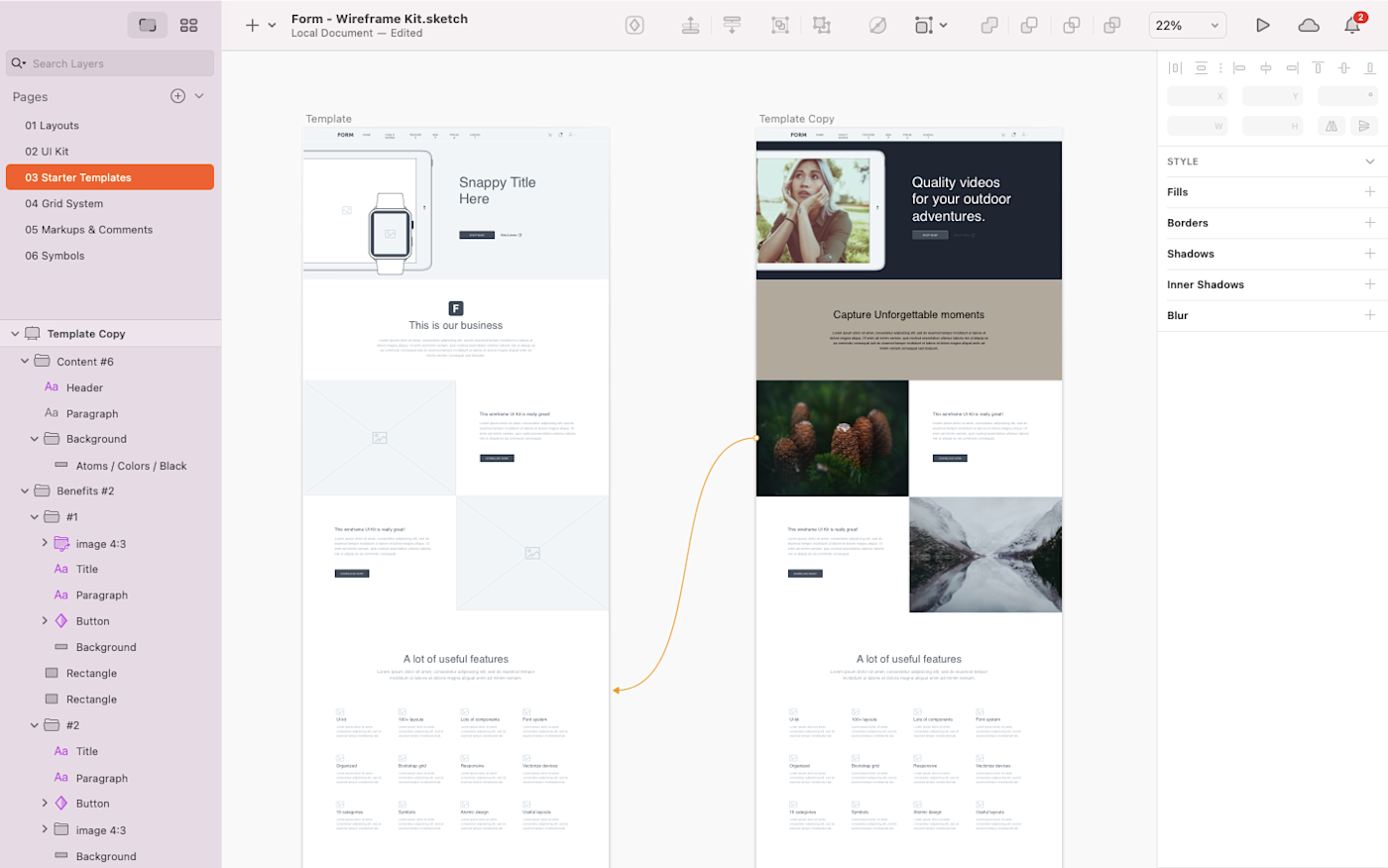
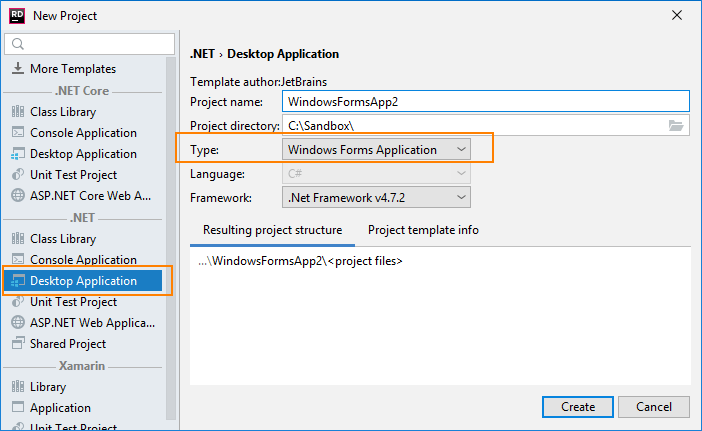
Windows form design ideas. 46 Form Design Best Practices | Form Design Examples Standard formatting of form elements equals better usability. Radio buttons can be used when there are several options, and only one can be chosen. Checkboxes work best when more than one option can be selected. Where possible, use checkboxes and radio buttons rather than dropdowns, as they require less cognitive load to process. State of the Windows Forms Designer for .NET Applications As you may be aware, a new WinForms designer was needed to support .NET Core 3.1 applications, and later .NET 5+ applications. The work required a near-complete rearchitecting of the designer, as we responded to the differences between .NET and the .NET Framework based WinForms designer everyone knows and loves. Building Windows Forms Applications With C# - C# Corner To work with Windows Forms, you need to create a Windows Forms Application project using Visual Studio 2010. To do so, click "Start" -> "All Programs" -> "Visual Studio 2010" and from the list shown choose Microsoft Visual Studio 2010. This will open the Visual Studio Start Page. Click "File" -> "New" -> "Project...". Windows Forms Designer tutorial - Visual Studio (Windows) The Windows Forms Designer enables you to implement the stubs of all the event handlers for all the buttons with one selection. On the designer surface, select all the Button controls by selecting them while holding down the Shift key. Select one of the Button controls. The Code Editor opens to the event handlers generated by the designer.
Latest Window Design Ideas For Modern Homes in India (2020) - McCoy Mart Ask Price. While you are searching for different bathroom window designs, you should definitely opt for the softer shades. Apart from the softer shades, there are plenty of other design options available for your bathroom window. For example - Peaks and Valley, Back to Nature, Pop of Pink and many others. Design Windows Forms apps - Visual Studio (Windows) | Microsoft Docs Windows Forms Designer in Visual Studio provides a rapid development solution for creating Windows Forms-based applications. Windows Forms Designer lets you easily add controls to a form, arrange them, and write code for their events. For more information about Windows Forms, see Windows Forms overview. Functionality. Using the designer you can: Add components, data controls, or Windows-based controls to a form. Chapter 4. Windows Forms I: Developing Desktop Applications Programming Visual Basic .NET by. Chapter 4. Windows Forms I: Developing Desktop Applications. Windows Forms is a set of classes that encapsulates the creation of the graphical user interface (GUI) portion of a typical desktop application. Previously, each programming language had its own way of creating windows, text boxes, buttons, etc. Introduction to C# Windows Forms Applications - GeeksforGeeks Creating a Windows Forms Application Using Visual Studio 2017 First, open the Visual Studio then Go to File -> New -> Project to create a new project and then select the language as Visual C# from the left menu. Click on Windows Forms App (.NET Framework) in the middle of current window. After that give the project name and Click OK.
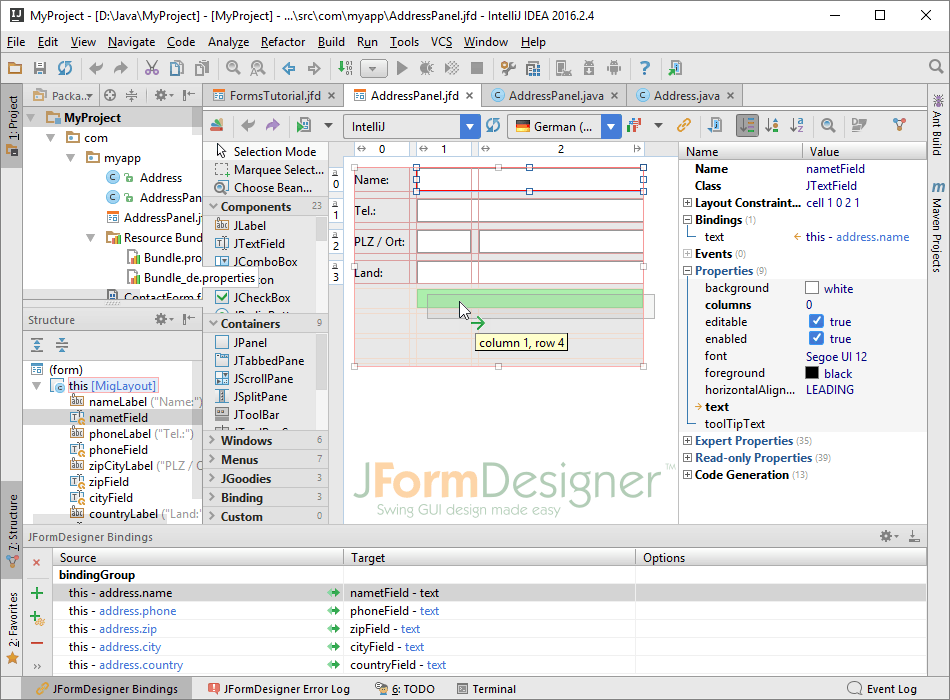
Fancy Windows Forms - CodeProject To change the behavior of this, simply open the XCoolForm project and open the "XCoolForm.cs" Windows Form in "View Code" mode. Look for line #'s 312-315, this is for the "Close" button function. You can find it under the "public XCoolForm ()" section within the "Titlebar buttons" region. Design Windows Forms | JetBrains Rider Windows Forms items are displayed with the corresponding icons in the Solution Explorer tree: When you double-click a Windows Form item, it opens in a new editor tab and additionally opens the Designer Toolbox window. Switch between the designer and the source code. Press Shift+F7 to switch to the designer and F7 to view the source code. Use the Designer and Code tabs at the bottom of the editor. When working in the designer view, you can select the desired component in the Designer Toolbox ... Windows Form Application C# - c-sharpcorner.com Step 1 Let us start with the installation of Visual Studio 2019. The Community edition is free for use. Once installed, the following screen will pop up. Click on Launch. Step 2 To start a new project, click on Create a new project. Step 3 Now, as we are making a Windows Forms App, we choose the Windows Forms App (.NET Framework). Creating and Opening Forms | IntelliJ IDEA To create a File Template from a GUI form. Create a GUI form or open it in the GUI Designer. On the Main menu, choose File | Save File as Template. The File Templates dialog displays the source code of the form. The extension of the new template is .form. Specify the template name, and click OK. To create a new GUI form from a File Template
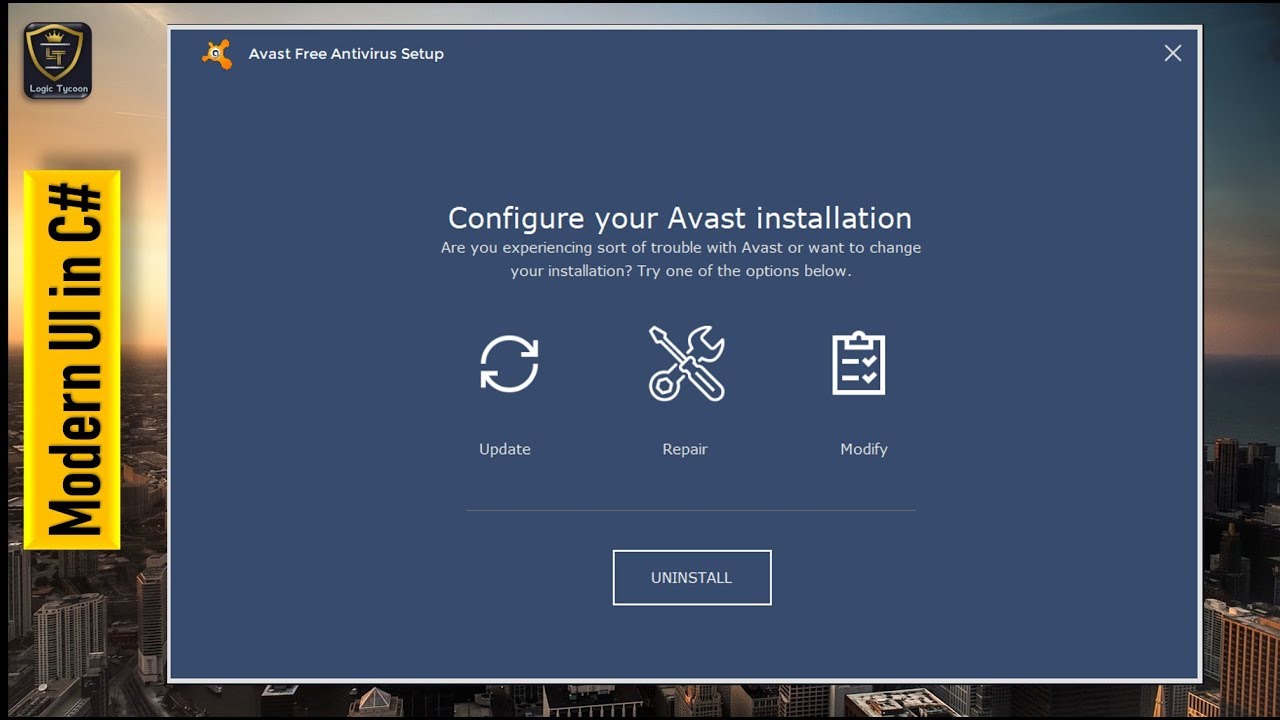
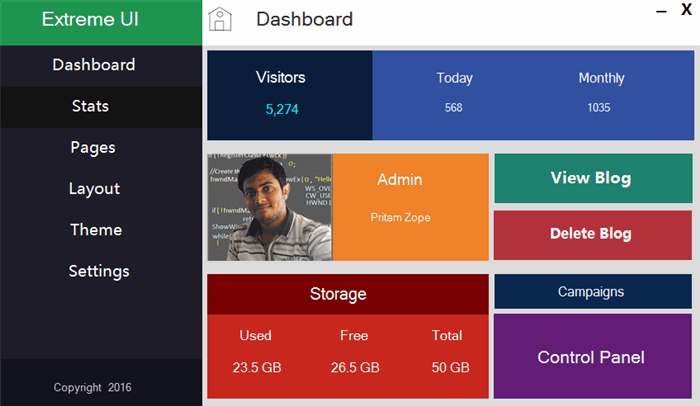
Modern UI application design for Windows Form Application 8 You have two ways to do this. If you want to stick on with Win Form Applications, then just change the buttons and controls to flat style in properties and for button, place flat Metro style icons images that suit your application. I am currently doing that to give a new look to my existing application.
Customizing the Look and Feel or your Windows Forms Applications 1. This approach is simple, but could require a lot of work if you have a lot of components, and switching to another look and feel will require a lot of changes, and it does not allow you to customize all of the form. Customization of non client are (title bar, borders, requires a little more work). You can take a look at Szymon Kobalczyk work ...
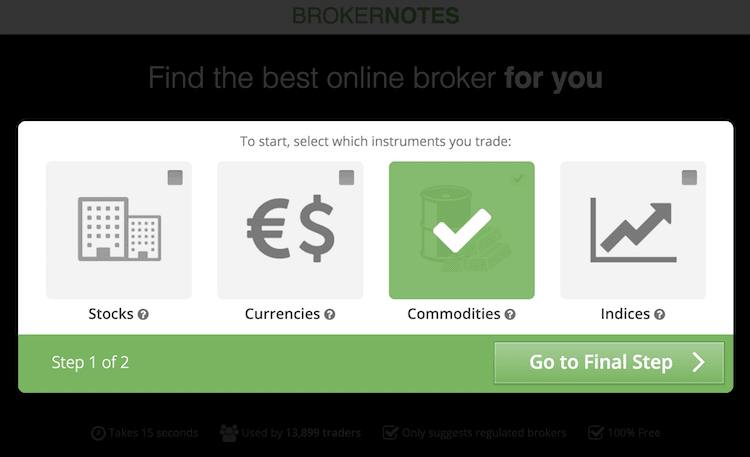
Form Design Best Practices: Structure, Inputs, & Labels - Ideas Smart autocomplete is in the list of best practices for form design. Labels Written labels are one of the primary ways to make a UI more accessible. A good label tells the user the purpose of the field, maintains its usefulness when the focus is on the field itself and remains visible even after the field has been filled in. Number of words
Ui design idea in Windows form Application Visual C# - YouTube Coming back with another tutorial, in this tutorial, we'll learn how to design a really cool desktop Application in Visual C#. As the title of the Video Shows that the purpose of this Video is to ...
Welcome to Forms Ideas - Analyze Your Response Data Smartly in Forms ... A plethora of feedback can be daunting to go through, but Forms Ideas helps organize the feedback into 3 buckets: Negative, Neutral, and Positive. In the example of your event, people feel positive about the experience. Among the positive feedback, your customers thought the speaker gave a great speech, and felt connected with your team.
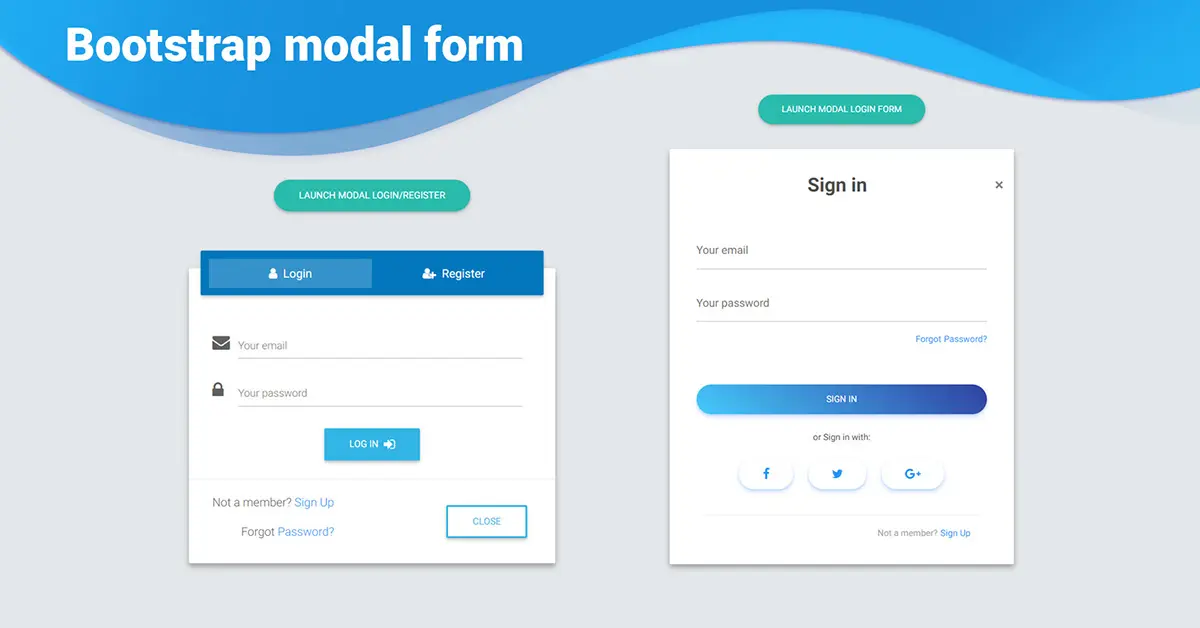
38 Modal Window Design Inspiration - HTML & CSS Snippets Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀 minimalist; material design; fluent design Fluent Design Inspiration Microsoft's Fluent Design System is the latest update in the development of Microsoft's look-and-feel for Windows, it will replace the Metro design language. Some of the ideas resemble those of Google's Material Design language. The main purpose here is to give developers access to a single design language that will ...
58 Form Design & UX Best Practices - Venture Harbour There are eight input types that are relevant to form design: input type="text" displays the normal mobile device keyboard. input type="email" displays the normal keyboard plus '@' and '.com'. input type="tel" displays the numeric 0-9 keypad. input type="number" displays a keyboard with numbers and symbols.
C#, Modern Flat UI Dashboard Windows Form Visual Studio - Design Bunifu ... ⬇️ Download Bunifu UI Framework . Join Kimtoo Academy to access unlimited the source code from this Channel: ...
What are the suitable/good ideas for C# window form project? I think the most interesting C++ is learned from writing libraries and components. Here are ten project ideas: Write a high resolution timer. See if you can make it cross platform (QueryPerformanceCounter is the thing to Google on Windows).
Creating a Multi-Page Windows Forms Control with Design Time Support ... Properties and methods are named using the Camel case notation (each word is capitalized): C#. DoActionOne (); PropertyTwo = 1; Step 1. Creating the Control. Our MultiPaneControl is a .NET class that inherits from System.Windows.Forms.Control. Individual pages are instances of the MultiPanePage class.
Creative Form & Input Field Design Examples - Medium The Startup. Saijo George. Jun 14, 2015. ·. 5 min read. Form Input Design Trends. The dream is to create a "WOW Experience" for your users on their first visit to your website. One of the ...
C# Windows Forms Application Tutorial with Example - Guru99 Step 1) The first step is to drag the list box control onto the Windows Form from the toolbox as shown below Step 2) Once the list box has been added, go to the properties window by clicking on the list box control. First, change the property of the Listbox box control, in our case, we have changed this to lstCity Click on the Items property.
11 Window Designs for Home - Different Types of Windows - Homecrux If you wish to make your small room feel larger, then bay or bow windows are the right choice. At first glance, both of them look alike, but they have major differences in length and shape. Usually, bay windows comprise three windows of varying sizes, creating a rounded appearance on the outside of the building.







































Post a Comment for "44 windows form design ideas"